The main menu bar of website is made by adding pages in your website. Some of the example of pages are : Home , Programming, Gadget, Jobs, MCQs, Interview Questions, Online test, Gate, Competition Exam Papers, Contact us, About us etc.
The pages are
added by following steps
- Click on New Pages
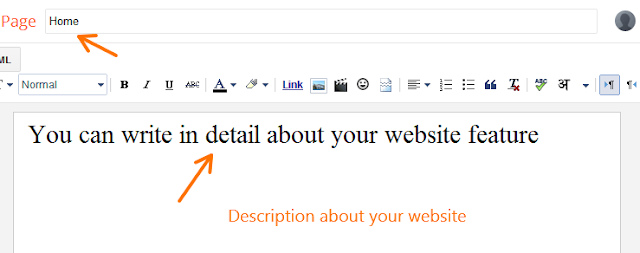
- You can add page name just like : Home, Contact us, About us etc. ( Here two pages are added )
- Write description about your website in home page
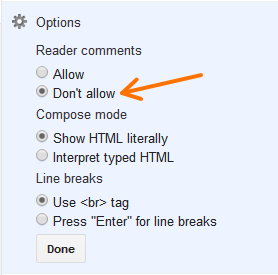
- The option settings is done in each page. Go to option settings in the left hand side
- Click on Reader comment: Don’t allow
- Publish it
- The pages are added in your website but it is not publish still now.
Publish Pages on Website
The website looks like as shown below without pages.
The pages are added to website by following steps.
- Now click on Layout
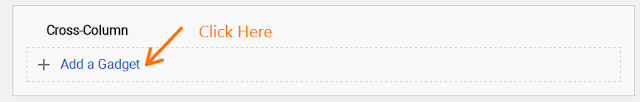
- Go to Cross – column and add a Gadget. New screen will open – Click on Pages
- Configure pages list
- Add title name ( If pages is not given )
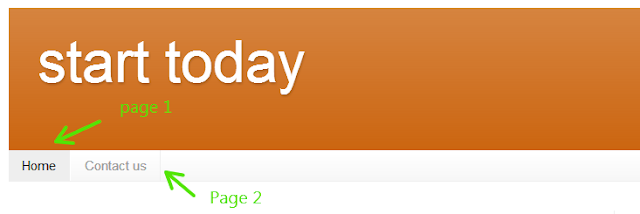
- Click on pages : Here two pages are given ( 1 ) Home and ( 2 ) Contact us
- Change page sequence just by drag it upward / downward if necessary
- Save
- Now Pages Gadget will appear in your website layout.
- The pages will appear in your website
- If cross column is not given in your website, you may add pages anywhere in the website by adding page gadget.
- Finally pages will show in your website
You may also like :













No comments:
Post a Comment